這篇文章介紹了 Web Vitals、測量方式以及優化方法,其中優化方法會隨著自己的實務經驗及研究持續更新,希望可以成為優化效能用的懶人包,在開發功能時作為提醒自己會影響效能的注意事項,要優化網站時也方便回來找實作的方向。
 Photo by Kate Stone Matheson on Unsplash
Photo by Kate Stone Matheson on Unsplash
這篇文章介紹了 Web Vitals、測量方式以及優化方法,其中優化方法會隨著自己的實務經驗及研究持續更新,希望可以成為優化效能用的懶人包,在開發功能時作為提醒自己會影響效能的注意事項,要優化網站時也方便回來找實作的方向。
 Photo by Kate Stone Matheson on Unsplash
Photo by Kate Stone Matheson on Unsplash
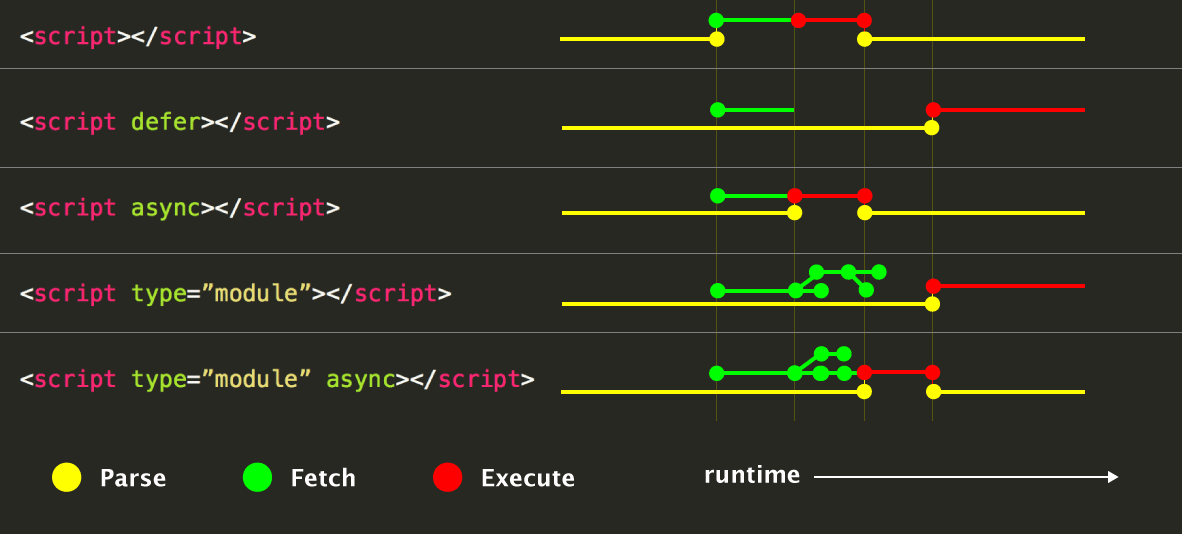
瀏覽器在解析 HTML 時如果遇到<script>...</script>就會暫停解析直接開始執行,如果是外部資源<script src="..."></script>會等待下載並執行完成之後才開始繼續解析 HTML 建立 DOM,這樣當遇到內容很多的 script 時將會延長頁面渲染的時間,也會讓使用者更慢看到網頁內容影響使用體驗。
async, defer 正是為了解決上述問題而生的兩個 script tag 屬性,這篇文章會介紹他們的共同點與相異點,以及各自適用的情境。