Resume
About me 🧑🏻💻
Eric 鄧國欽
ericdenggc@gmail.com
I am a Senior Frontend Engineer with 6+ years of experience, and a Frontend Tech Lead at AsiaYo currently.
I specialize in React.js and Vue.js for web development, React Native for mobile apps. Throughout my career, I have led the development of various e-commerce products and admin systems, focusing on performance optimization and user experience.
I am passionate about continuously learning technologies to foster personal growth and aim to create user-friendly products.
Work Experience Summary
- Frontend Tech Lead at AsiaYo 2022/09 - Present
- Senior Frontend Engineer at HTC VIVE 2021/01 - 2022/08
- Frontend Engineer at QNAP 2017/12 - 2021/01
Objective of next career
- Large-scale system design
- Full stack development
Technical Skills
- HTML5, CSS3, JavaScript (ES6+)
- React.js Tech stack: Next.js, React Router, Hook, Context, Redux
- React Native: Navigation, Notification, Webview, Deep Linking, Code Push, Flipper
- Vue.js 2 Tech Stack: Vuex, Vue Router, Vue CLI, Nuxt.js, Vue-i18n, vue-devtools
- CSS: SASS/SCSS, styled-components, CSS Modules, Flexbox, Grid Layout
- UI Component Library: Chakra UI, Element UI, Bootstrap
- Data Fetching: Axios, SWR, React Apollo GraphQL Client, Socket.io, React Query
- SEO
- Performance Optimization
- Cross browser compatible & responsive web design
- Build Tools: Webpack, Babel, ESLint, Prettier, Storybook, Gulp
- Monorepo: Lerna
- Monitoring: Sentry, Firebase
- CI/CD: Docker, Azure Pipeline, AWS, Drone
- Visualization: D3.js, ECharts, SVG, SVG.js, Canvas, Fabric.js, GSAP
- CMS: Magento, Contentful
- Backend Development: Node.js, Express.js, MongoDB
- Blockchain: Solidity, Hardhat, Web3.js, Metamask, WalletConnect, Infura, Moralis
Soft Skills
- From zero to live product. Planning, requirements analysis, task prioritization, time estimation, implementation, testing, deployment, collaborate with team member
- Provide technology solutions to members for building a better production together
- Write engineering spec, wiki, problem solving journey
Work Experience
Frontend Tech Lead at AsiaYo
2022/09 - Present
Products
AsiaYo Web, iOS and Android App
AsiaYo is an online travel agent platform for booking accommodations, offering quality recommendations in popular Asian travel destinations such as Taiwan, Japan, Korea and Thailand.
Tech Stack
- Web: React.js, Next.js, Lerna, Zustand, Apollo, GraphQL, Webpack, styled-components and Internal UI component library
- iOS and Android App: React Native, styled-components, Redux, React Query, React Navigation , Universal Deep Linking (AppsFlyer), Code Push, Flipper, Visual Studio App Center
Experience
- Develop AsiaYo Web and App products and led a team of Frontend developers to collaborate with Backend team, PM team, QA team, Design team.
- Project planning, system analysis and design, resource arrangement, arrange project schedule, code reviews, training newcomers.
- Collaborated with Backend Engineers to design APIs, draw API flow sequence diagram, ensuring efficient communication between frontend and backend systems.
- Upgraded React from version 17 to 18, leveraging the latest features and enhancing overall performance.
- Refactor existing web project from React + webpack to Next.js 14 App Router.
- Upgraded React Native from version 0.67 to 0.72.4 and target SDK version (iOS SDK 16, Android SDK 13).
- Implemented Server-Side Rendering (SSR) using React 18 Client & Server rendering API, Apollo React Client, Helmet, and Loadable Components.
- Optimized Web Vitals, focusing on Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) to enhance website performance and user experience.
- Implemented SEO strategies including metadata optimization, JSON-LD structured data, canonical, alternate link and resolve Google Search Console issues.
- Leveraged Contentful CMS to enable efficient management and customization of SEO content.
- Developed an App Notification Center, enhancing user engagement and providing timely updates and alerts.
- Integrated various payment gateways, including Braintree, Tappay, and Atome, supporting both TWD and USD currencies.
- Integrated third-party services such as GTM, GA, Facebook Pixel, Firebase, Sentry, CRM, and AppsFlyer, enriching tracking capabilities and improving marketing strategies.
- Planned and implemented static promotion page in web & mobile app webview.
- Built new product line for selling packaged travel goods in web & mobile app, including cruise, group tour.
- Maintained Javascript SDK for Affiliate Marketing, enabling effective tracking and analysis of affiliate activities in web & app.
- Troubleshooting urgent production issues.
- Mid-level Frontend Engineer acquisition, responsible for resume checking, assignment code review and first round technical interview.
- Continuously researching new technologies, assessing the cost-effectiveness of adopting them in existing projects.
- Maintained technical documentation to facilitate knowledge sharing and smooth onboarding of new team members.
Senior Frontend Engineer at HTC VIVE
2021/01 - 2022/08
Products
- VIVERSE Market - NFT marketplace focusing on Anime, Cartoon, and Games (ACG) themed NFTs.
- VIVE Arts NFT - NFT marketplace focusing on Arts and Collectibles.
- VIVEPORT - VR app store. Revamp web frontend and maintain issues of related legacy microservices.
Tech Stack
React.js, React Hook, React Context, React Router, Redux, Magento PWA Studio, Next.js, ChakraUI, Webpack, ESLint, Storybook, Bit.dev, Prerender.io, Sentry, GA, GTM, CookiePro
Backend Rest API & GraphQL Integration
Magento, Payment gateway service, Axios, SWR, React Apollo Client
Blockchain Smart Contract Integration
Web3.js, Metamask, WalletConnect, Infura, Moralis
Experience
- Buy NFT & Blind Box with credit card or cryptocurrency
- Support Ethereum and Matic (Polygon)
- Connect with MetaMask & WalletConnect protocol using Web3.js to interact with smart contract
- Integrate dApp browser in crypto wallet mobile app
- Support Pre-mint & Lazy mint NFT
- NFT Private sales (Whitelist) using Merkle Tree
- Timed auction & reserved auction
- Redeem NFT with redemption code that purchased from 7-11 ibon
- Withdraw NFT to a specific wallet address
- Implement all features common in E-commerce, including but not limited to:
- checkout
- payment
- member account setting
- shareable profile & collectibles
- multi-currency stores, include TWD, USD, JPY
- multilingual, include English, Japanese & Traditional Chinese
- Google 2FA
- API & GraphQL integration with Magento CMS backend service
- OAuth integration with HTC account, Google, Metamask
- Build internal React component library with storybook and Bit.dev
- Setup CI pipeline with Azure DevOps
- Optimize SEO
- Setup robots.txt, sitemap.xml and Google Search Console
- Integrate Prerender.io for web crawlers
- Handle metadata and open graph tags
- Integrate 3rd-party services:
Frontend Engineer at QNAP
2017/12 - 2021/01
QNAP is a Taiwan-based NAS device manufacturer with expertise spanning software development, hardware design, and in-house production lines. The company is currently focused on delivering comprehensive solutions in storage, networking, and intelligent video surveillance.
Within my team, we specialize in developing video analysis applications, encompassing features such as facial recognition and people flow detection. Our products are Docker containerized web applications executed on QNAP's NAS.
My primary responsibilities include refactor legacy websites and develop new products. I utilize Vue.js 2 as the primary technology and collaborate closely with UI/UX designers, backend engineers, DevOps, QA, machine learning engineers, and project managers.
Experience
- Planned website architecture, including routes, pages, components, and UI state management.
- Established a component library and page templates for shared use across multiple products.
- Researched new technologies, evaluated open-source packages, and applied them to product development.
- Optimized performance, successfully improving page speed by 50%.
- Reduced JS and CSS file sizes.
- Implemented lazy loading.
- Evaluated the possibility of removing or replacing packages.
- Utilized DevTools to analyze rendering performance.
- Implemented i18n multiple languages.
- Integrated real-time data and UI state updates (Long polling, Websocket).
- Integrated image streaming, concurrently drawing specific shapes, text, and images on the video feed.
- Developed a drawing tool allowing users to draw lines, rectangles, polygons, etc., on image thumbnails, with coordinates sent to the backend via API for analysis area configuration.
- Developed various form components with field validation, and photo upload functionalities (from local, NAS, webcam, screenshot of image stream).
- Created a wizard window component for step-by-step form configuration, including data transfer and validation between each step.
- Visualized statistical data or system information into interactive charts using data visualization libraries such as D3.js and ECharts.
- Developed RESTful APIs using Node.js, Express, and MongoDB.
- QNAP Seminar - Introduction to React Native
- Web Frontend Framework Survey 2018 Evaluated Vue, React, and Angular frameworks to determine the most suitable framework for the new product.
Products
使用 Vue.js 開發的 SPA,此產品的前端開發主要負責人,從零開始建置一直到完成專案, 評估框架及套件的選用,討論 UI/UX 設計規格制定,規劃所有要開發的元件後評估工時,分配工作給其他前端工程師一起合作開發,撰寫 API 文件提供後端工程師參考與討論,串接後端 API 完成需求功能。
產品主要功能包含辨識即時影像串流中經過特定區域的人流,提供統計資料圖表,應用場景如百貨零售賣場,分析顧客行走路線、櫃位人流量。
Vue.js, Vuex, Vue Router, Vue CLI, Vue-i18n, SCSS, Element UI, ECharts, Canvas, Fabric.js, Socket.io, Axios, Webpack, Babel, ESLint, Prettier
使用 Vue.js 開發的 SPA,單獨負責所有前端功能,參與規劃、設計、開發、API 串接整合,使用 Vuex 管理複雜且需要即時更新的 UI 元件狀態。
產品主要功能為串接多個監控產品,提供影像辨識功能。需顯示串接產品的狀態,包含安裝進度、產品資訊、認證授權、錯誤訊息等。
Vue.js, Vuex, Vue Router, Vue CLI, Vue-i18n, SCSS, Element UI, Axios, Webpack, Babel, ESLint, Prettier
初期使用 Ext.js 及原生的 JavaScript,陸續導入 Vue.js, Gulp, Babel, ESLint, PostCSS 等構建工具,重構元件架構,改善頁面載入速度。
產品主要功能包含分析即時影像串流中的人臉,辨識已註冊的個人檔案或陌生人以及人物特徵(性別、年齡、表情),自訂觸發條件發出事件通知,應用場景如門禁系統、會員識別系統、出勤管理等。
Ext.js, jQuery, Vue.js, SVG, Canvas, D3.js, ECharts, Socket.io, i18n, Gulp, Babel, ESLint, PostCSS, autoprefixer, minifier
POC projects, include frontend (Vue.js) and backend (Node.js) development
- QVR Face (User Profile Management System)
- Smart Office
- Tagging tool for training machine learning model
Certificates
AppWorks School Blockchain Program Batch #1
2022/08/08 - 2022/12/15

https://school.appworks.tw/blockchain-program/
Ethereum Blockchain Developer Bootcamp With Solidity
2022/02/06

https://www.udemy.com/certificate/UC-84d3335f-4f71-400e-854e-7328e1582446/
Personal Side Projects
Details
ETH Price Prediction Dapp
A dapp for guessing the rise and fall of ETH prices. Players who guess correctly can win bonuses according to the betting ratio.
Crypto Trading Bot
A cryptocurrency trading bot to help you implement dollar-cost averaging (DCA) investment strategy automatically.
Node.js, Serverless Framework, AWS Lambda
Muxic
整合 KKbox、Spotify 及 Youtube 的音樂服務網站。因為喜歡音樂,為了發現更多好音樂而獨立開發的專案。設計風格復刻Spotify,專案名稱寓意電子學中的多工器(Multiplexer),一個可從多個輸入訊號中選擇其中一個輸出的電子元件,以其縮寫 MUX 改寫 Music 而成。
功能包含:
- 歌單列表
- 歌單分類
- 播放清單
- 歌手頁面
- 專輯頁面
- 音樂播放控制
- OAuth 登入
- 收藏歌單
- 搜尋歌曲、歌手、專輯
Vue.js, Nuxt.js, SSR, PWA, RWD, BootstrapVue, KKBOX Open API, Spotify Web API, Youtube API, OAuth
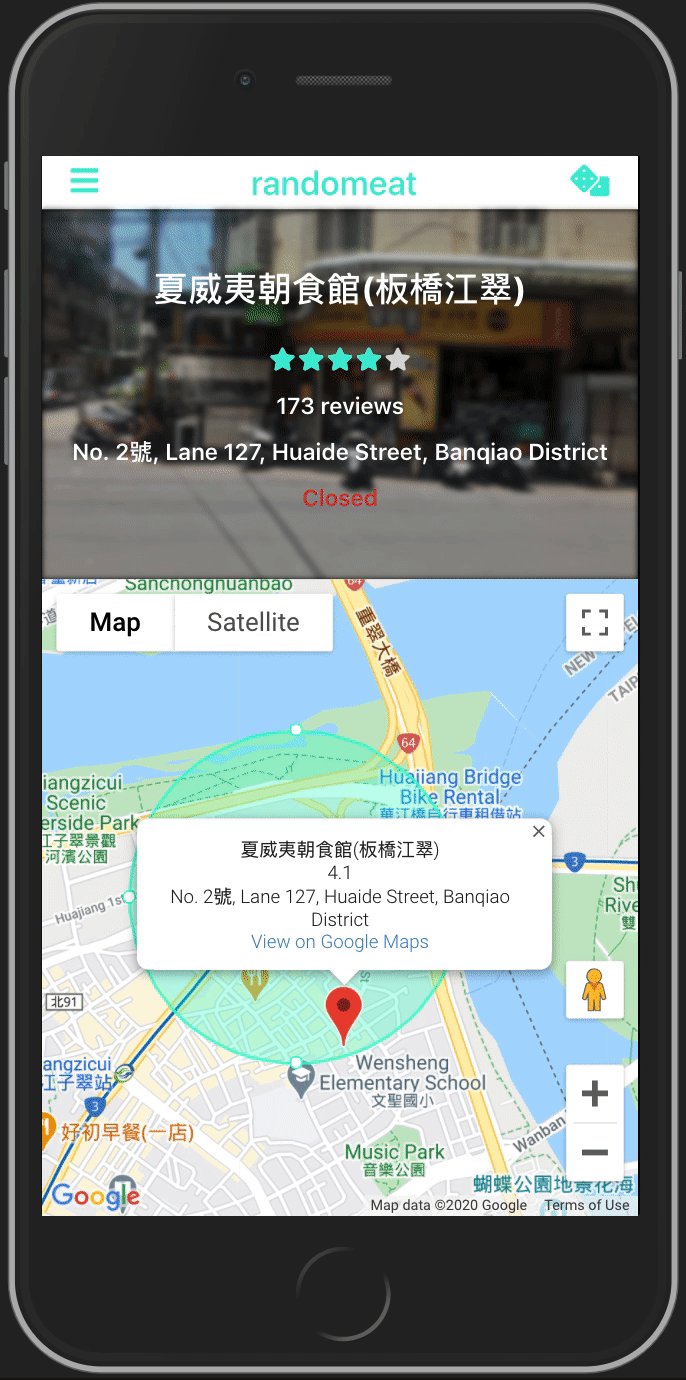
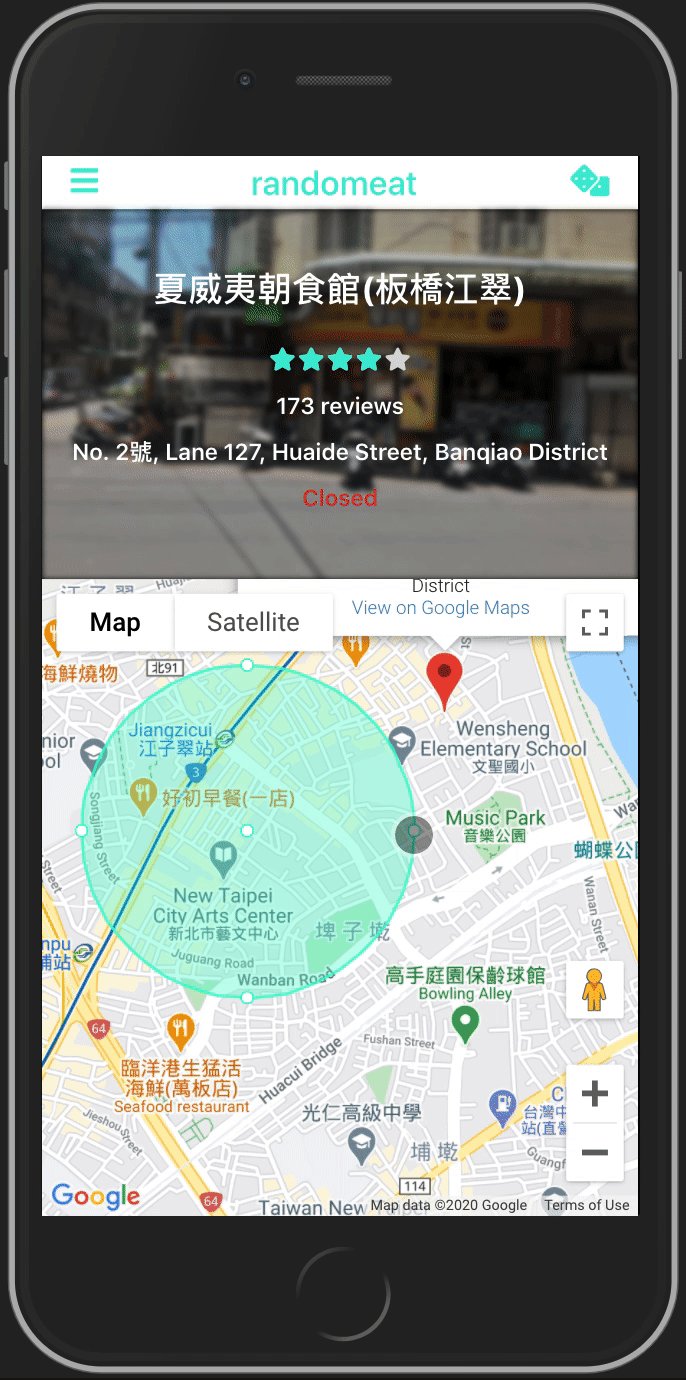
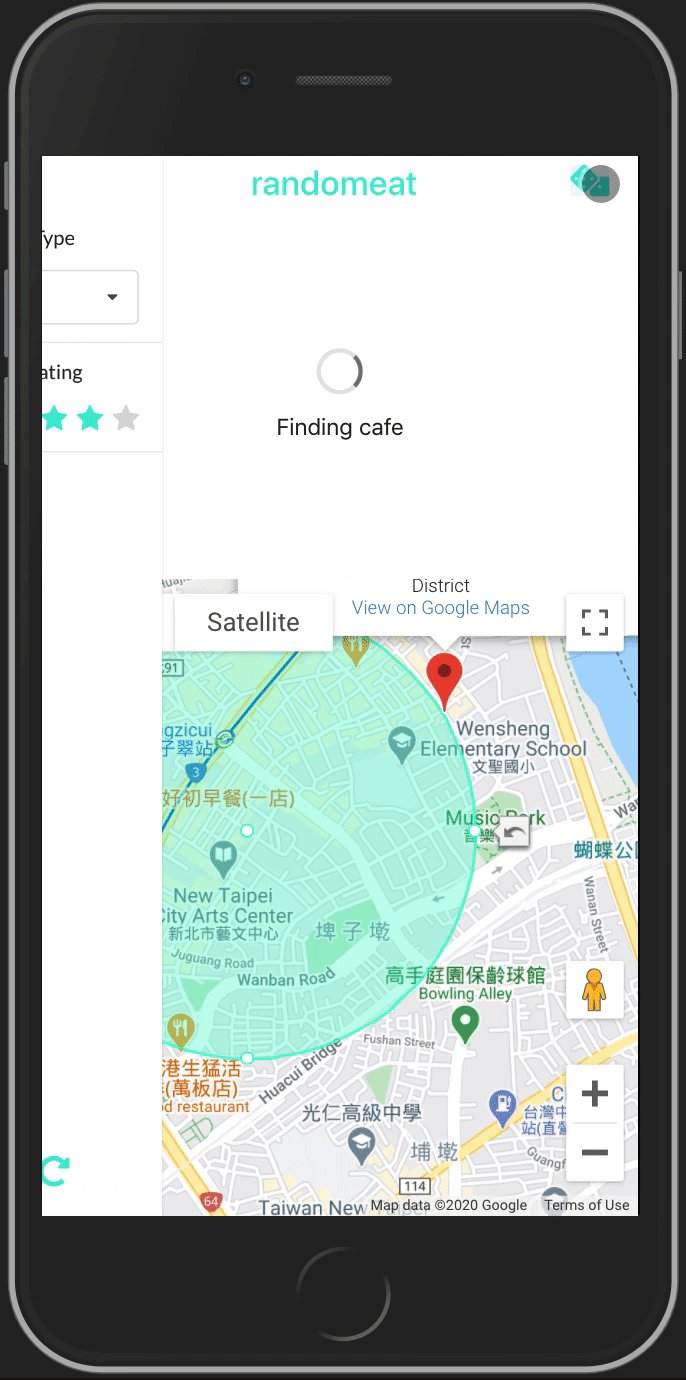
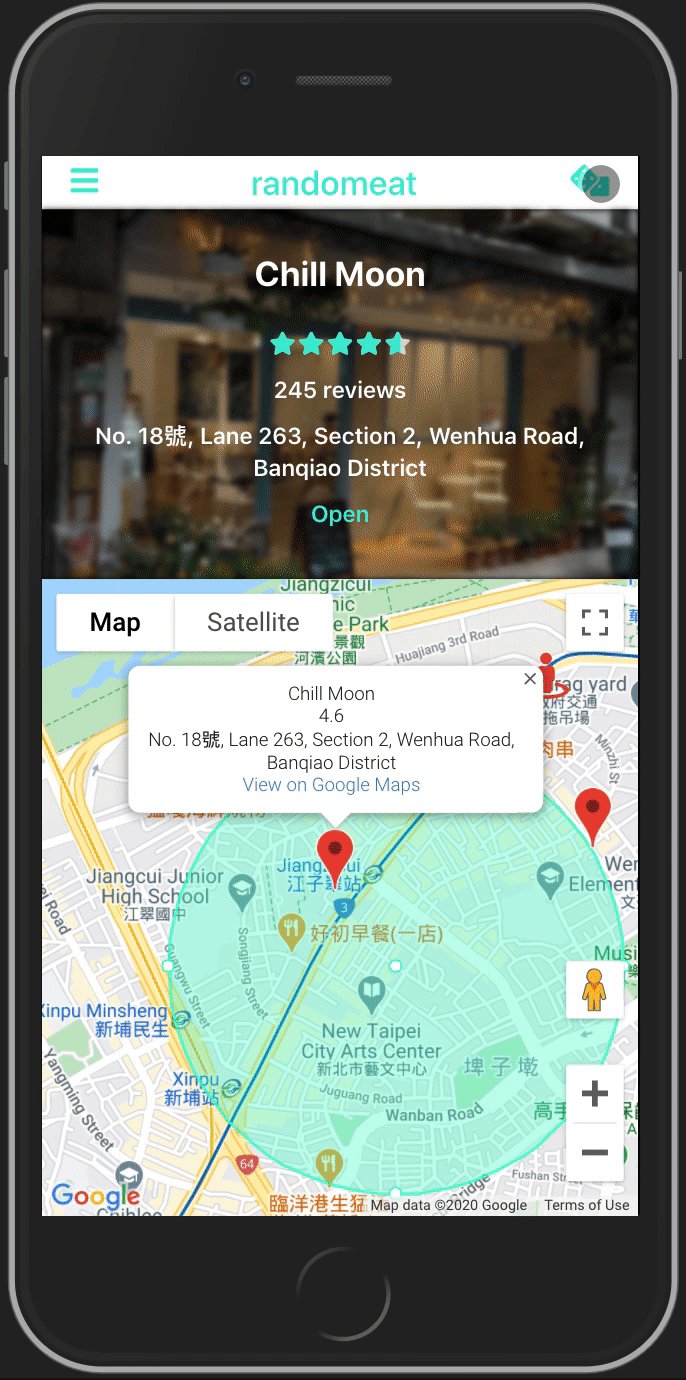
Random Eat

從圓圈區域中隨機找出一家餐廳,可拖曳/縮放圓圈、篩選餐廳類型、星星評分。
React.js, create-react-app, Semantic UI, Google Maps JavaScript API, Google Places API
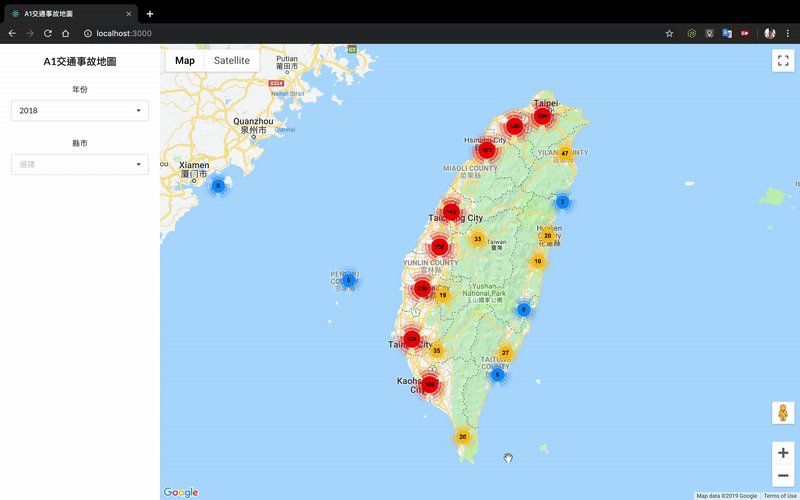
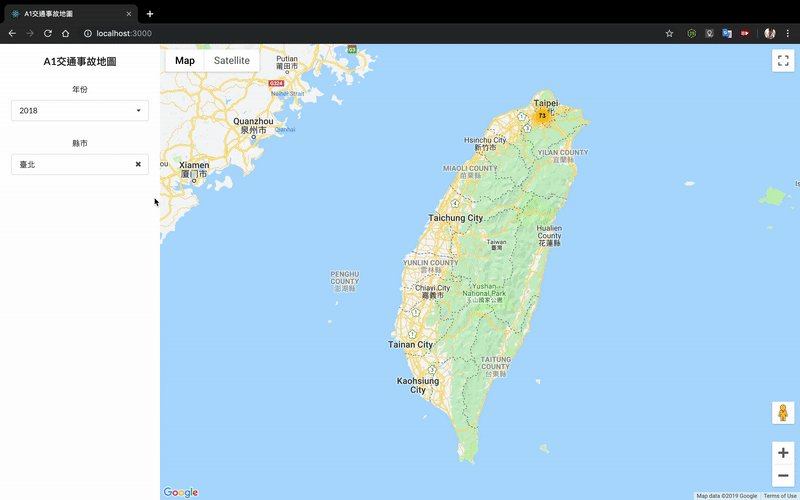
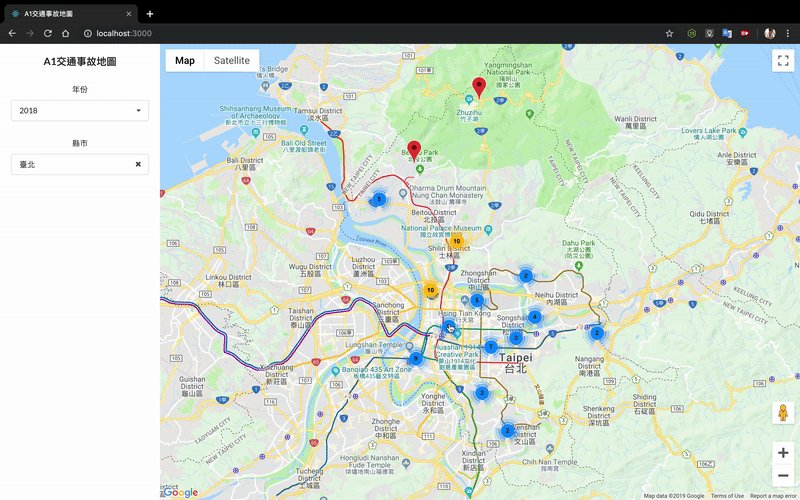
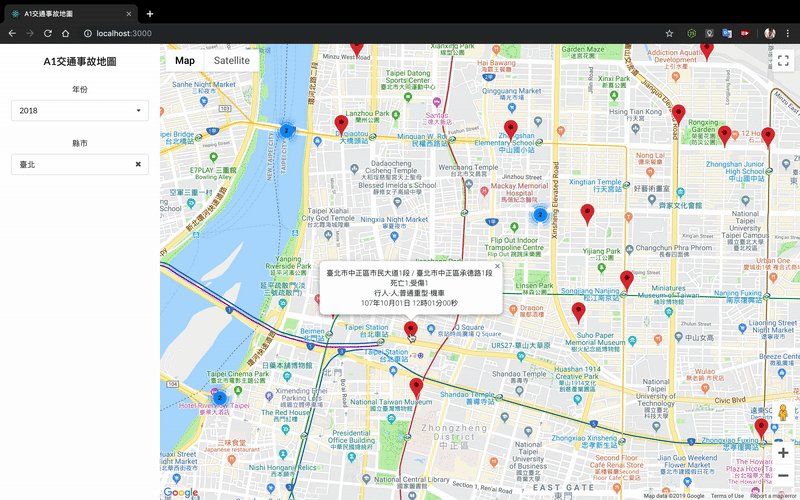
Traffic Accident Map

在 Google 地圖中使用 Marker 及 Marker Cluster 標示出台灣每個地區的交通事故資料,包含發生時間、發生地址及事故狀況。
React.js, create-react-app, Semantic UI, Node.js, Koa, MongoDB, Mongoose, Nodemon, Google Maps JavaScript API
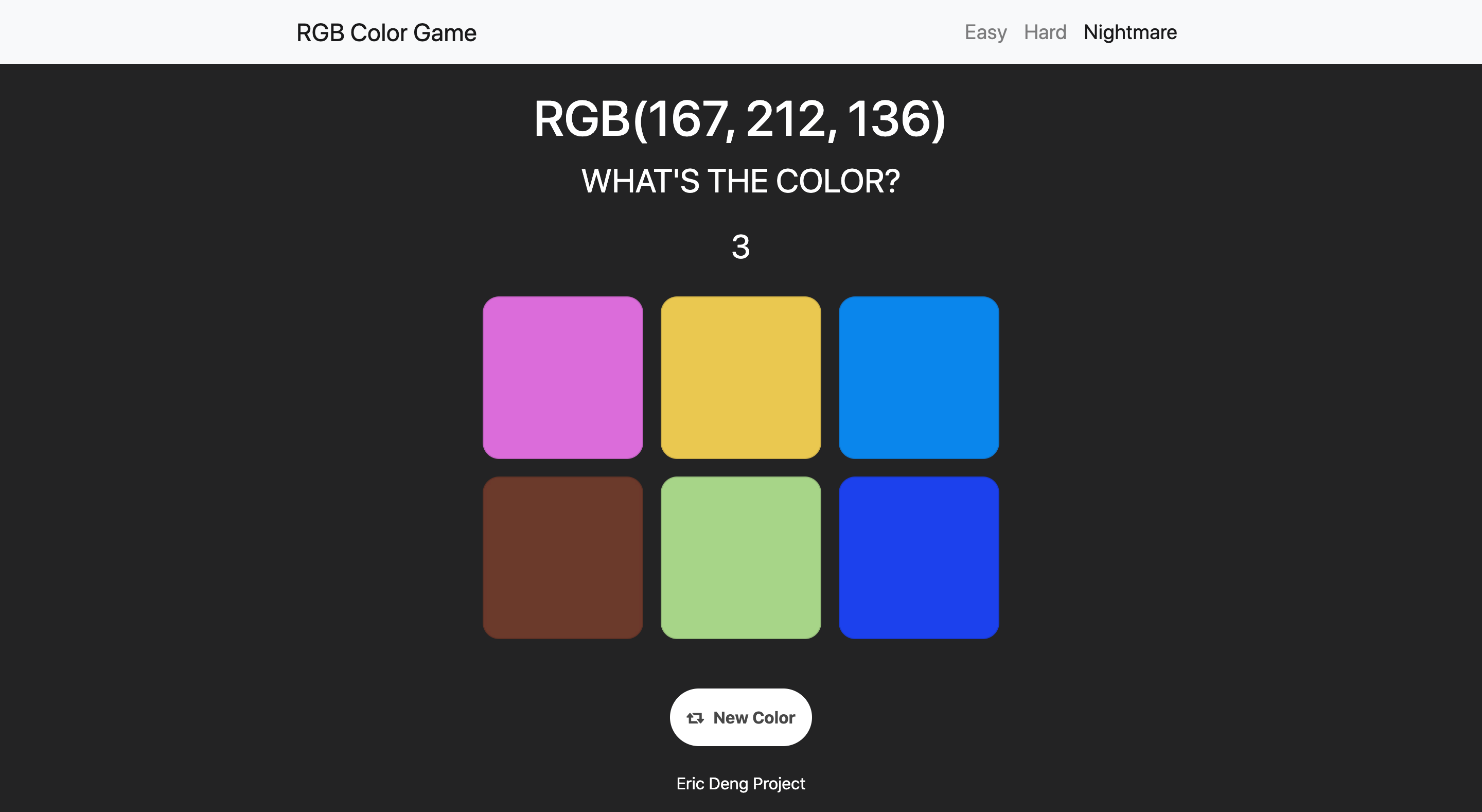
RGB Color Game

辨識 RGB 色碼的小遊戲,練習配置 Webpack 並實作一個簡單的 JavaScript 元件框架。
JavaScript, Webpack, Babel, css-loader, style-loader, bootstrap
Tenkibot 天氣君
A facebook chatbot for search and regular notice weather information, the data are crawled from CWB.
Education
國立交通大學 National Chiao Tung University
2015/09 - 2017/09
Master of Computer Science and Engineering國立臺灣科技大學 National Taiwan University of Science and Technology
2011/09 - 2015/07
Bachelor of Electronic and Computer Engineering