學習 React Hooks 時整理的一些筆記,內容涵蓋所有常用的 Hook 使用教學及開發上可以注意可能踩雷的地方。
更新到 React 18 新增的 Hooks。

學習 React Hooks 時整理的一些筆記,內容涵蓋所有常用的 Hook 使用教學及開發上可以注意可能踩雷的地方。
更新到 React 18 新增的 Hooks。

這篇文章介紹了 Web Vitals、測量方式以及優化方法,其中優化方法會隨著自己的實務經驗及研究持續更新,希望可以成為優化效能用的懶人包,在開發功能時作為提醒自己會影響效能的注意事項,要優化網站時也方便回來找實作的方向。
 Photo by Kate Stone Matheson on Unsplash
Photo by Kate Stone Matheson on Unsplash
Client-Side Rendering (CSR) Single Page Application (SPA) 最常遇到的問題就是 SEO,解決這個問題的方法有很多種,其中一種獲得 Google 推薦的方法是Prerender.io,這篇文章將會介紹它的運作原理以及如何開始導入使用。
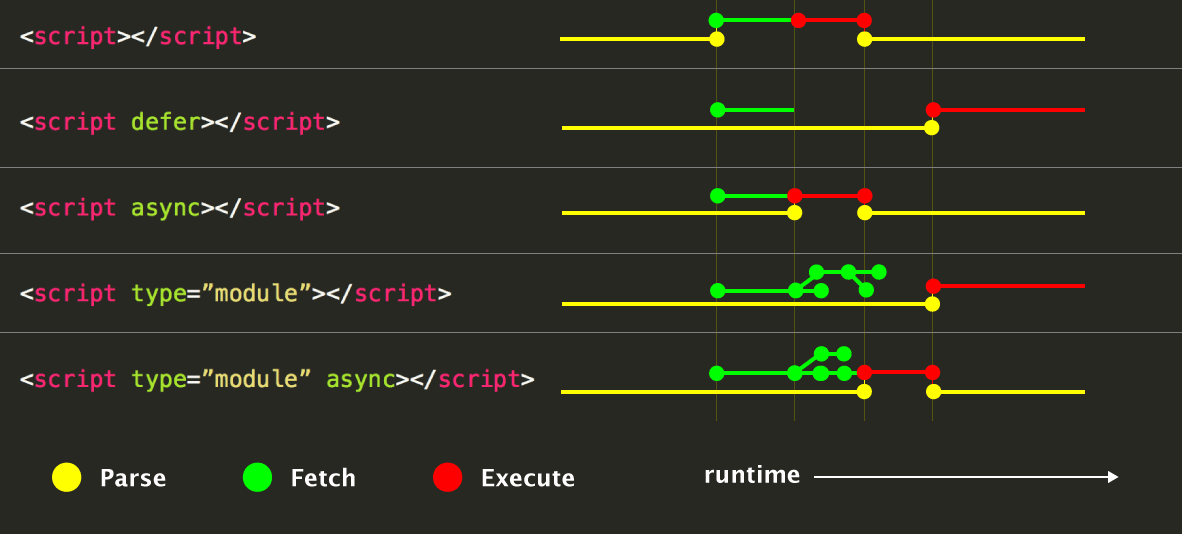
瀏覽器在解析 HTML 時如果遇到<script>...</script>就會暫停解析直接開始執行,如果是外部資源<script src="..."></script>會等待下載並執行完成之後才開始繼續解析 HTML 建立 DOM,這樣當遇到內容很多的 script 時將會延長頁面渲染的時間,也會讓使用者更慢看到網頁內容影響使用體驗。
async, defer 正是為了解決上述問題而生的兩個 script tag 屬性,這篇文章會介紹他們的共同點與相異點,以及各自適用的情境。


Cross Site Request Forgery 跨站請求偽造,也被稱為 one-click attack 或 session riding,通常縮寫為 CSRF 或 XSRF。
假設有兩個不同網域(domain)的網站及一位使用者
攻擊流程:
用這個方式就可以讓使用者(大頭)在使用 A 網站時可能是點擊一個按鈕甚至是載入一張圖片無意間就以自己的身份對 B 網站執行惡意攻擊,例如在自己登入過的銀行網站轉帳,如果 B 網站也沒察覺偽造的請求那這個攻擊就成功了。
雖然 Javascript 是一個單一執行緒(Single Thread)的程式語言,同一時間只能執行一項任務,但因為底層事件迴圈(Event Loop)這個機制讓他有能力以非同步的方式同時處理多項任務,這篇文章將會深入解釋事件迴圈,幫助開發者更清楚自己寫出的程式碼是如何在底層運作。
介紹 JavaScript 的重要觀念 Mutable 及 Immutable Objects,並以範例解釋他們的差別。