Client-Side Rendering (CSR) Single Page Application (SPA) 最常遇到的問題就是 SEO,解決這個問題的方法有很多種,其中一種獲得 Google 推薦的方法是Prerender.io,這篇文章將會介紹它的運作原理以及如何開始導入使用。
Prerender.io如何幫助CSR的SEO - 原理介紹與使用教學
· 9 min read
Client-Side Rendering (CSR) Single Page Application (SPA) 最常遇到的問題就是 SEO,解決這個問題的方法有很多種,其中一種獲得 Google 推薦的方法是Prerender.io,這篇文章將會介紹它的運作原理以及如何開始導入使用。
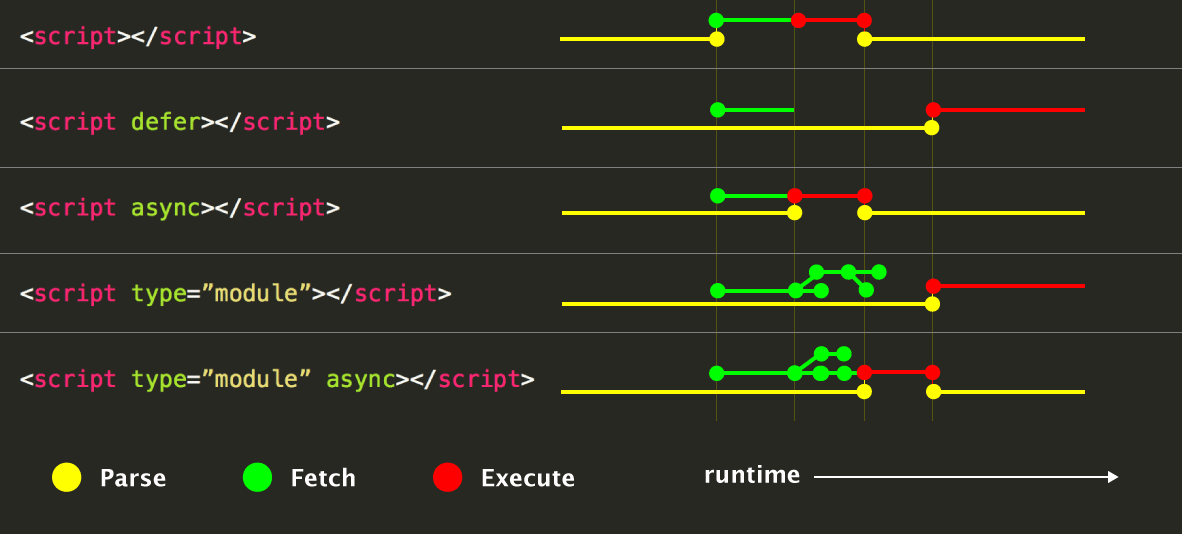
瀏覽器在解析 HTML 時如果遇到<script>...</script>就會暫停解析直接開始執行,如果是外部資源<script src="..."></script>會等待下載並執行完成之後才開始繼續解析 HTML 建立 DOM,這樣當遇到內容很多的 script 時將會延長頁面渲染的時間,也會讓使用者更慢看到網頁內容影響使用體驗。
async, defer 正是為了解決上述問題而生的兩個 script tag 屬性,這篇文章會介紹他們的共同點與相異點,以及各自適用的情境。